Sarah, a lovely subscriber of the Pimp my Type Newsletter, sent me a question about how to identify fonts:
I have just read this article and really like the font here, just because I found it pleasing on the eye and easy to read. Is there a way of easily finding out what the font is called? Like putting it through a font finder or font forensic machine?!

There is, Sarah! The font used on this site is Inter, a sans-serif that falls into the category of San Francisco or Roboto, and gained huge popularity in the recent years (with rank 24 in popularity of 1284 fonts in total). But how did I find that out?
I use three ways to identify a font on a website, pick the one that works better for you or the given situation.
1. Fonts Ninja or Fontanello browser extension
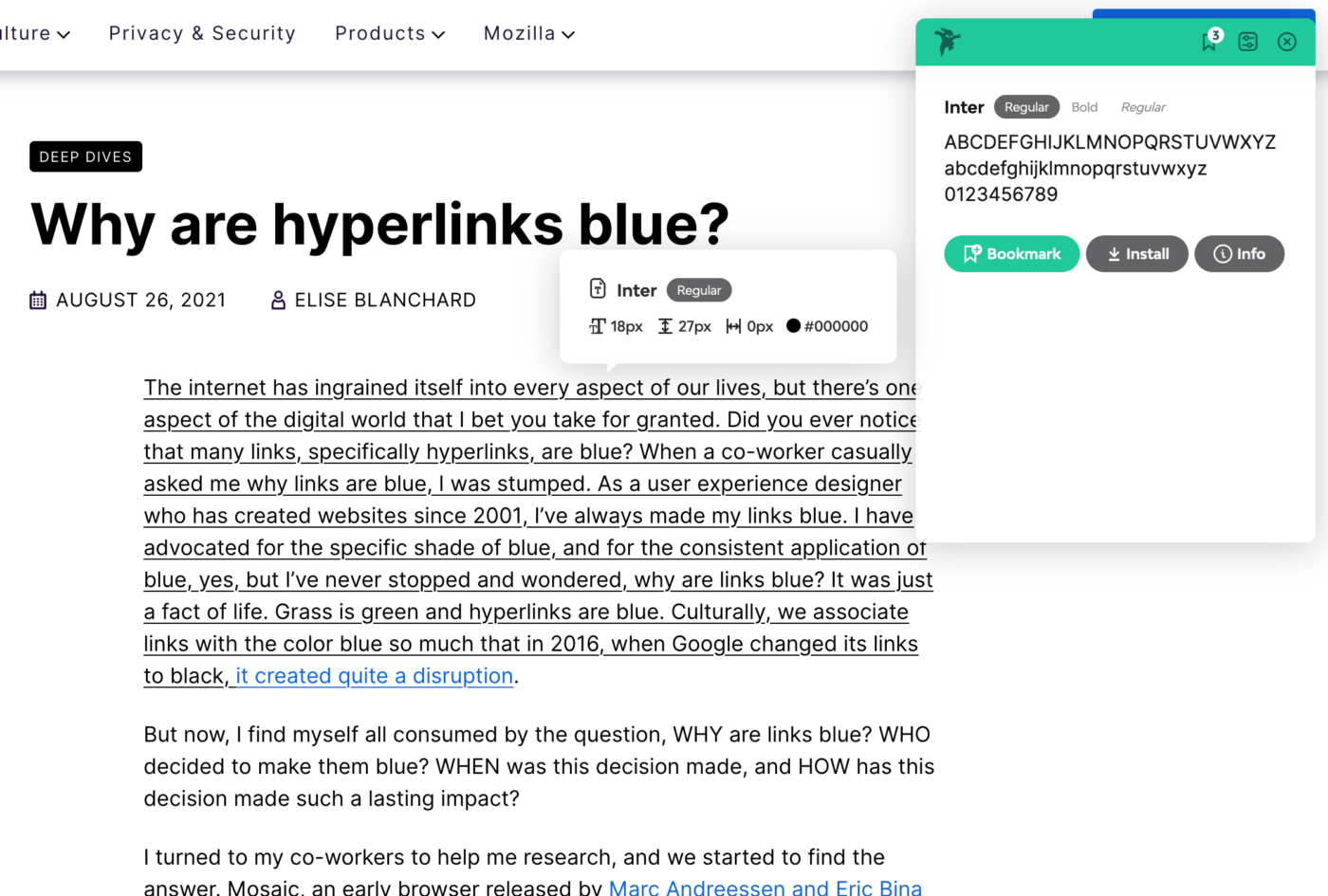
I use the Fonts Ninja browser extension which is available for Firefox, Safari, and Chrome. It makes it easy to identify a typeface just by hovering over it.

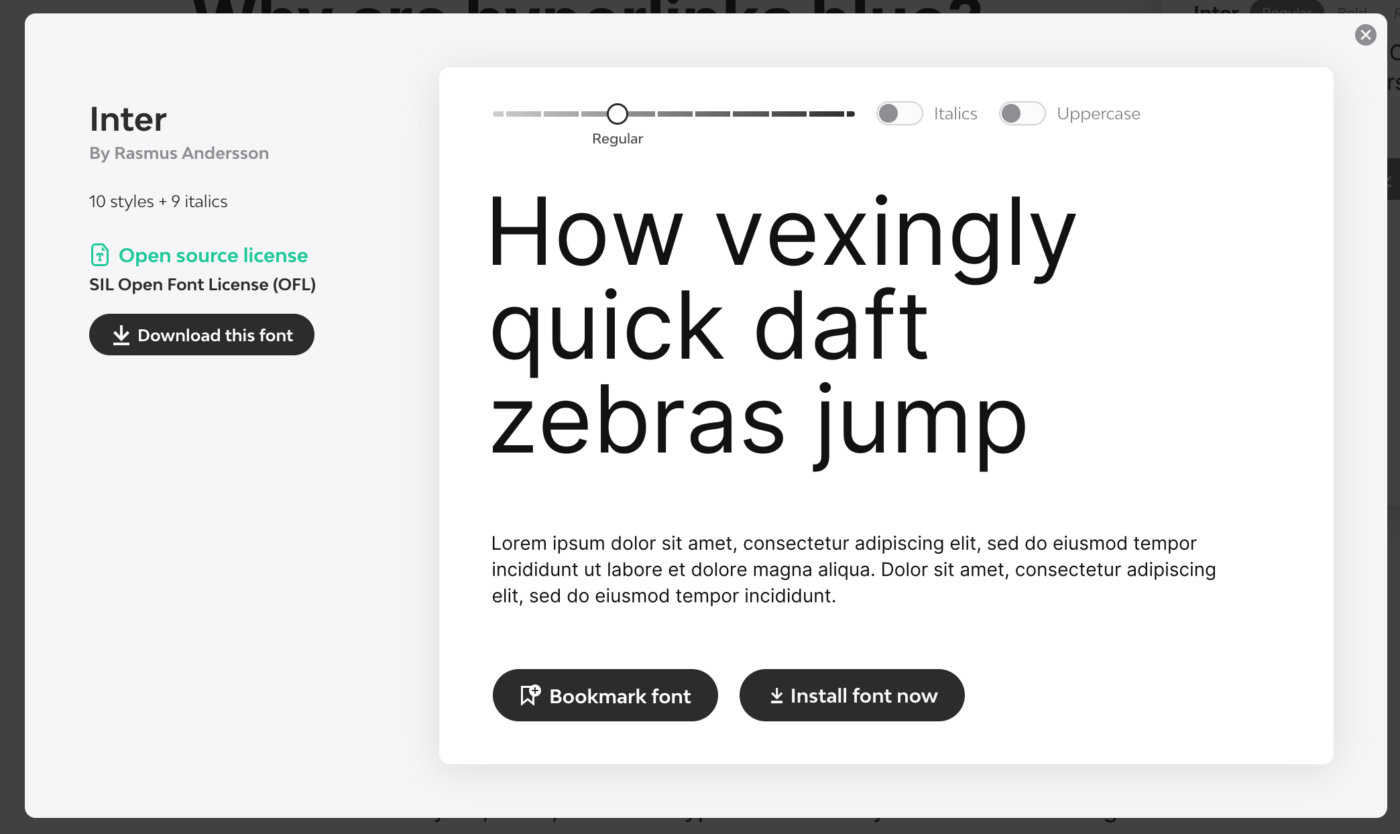
You can bookmark it, and get additional info. Like the designer, if it’s free or how much a license is. You can also test it with your own text and even install it, if you use the Fonts Ninja app. But even when not using the app or paid service (which I don’t), it will still provide you with useful data. So this is super cool.

However, there are obviously privacy concerns, so maybe Fontanello is a better alternative. Also, if you want to know which fonts are used on your iPhone or iPad, Fontanello is a free tool you can install on iOS. It also works as browser extension for Chrome, Safari and Firefox, where I use it myself happily ever since.
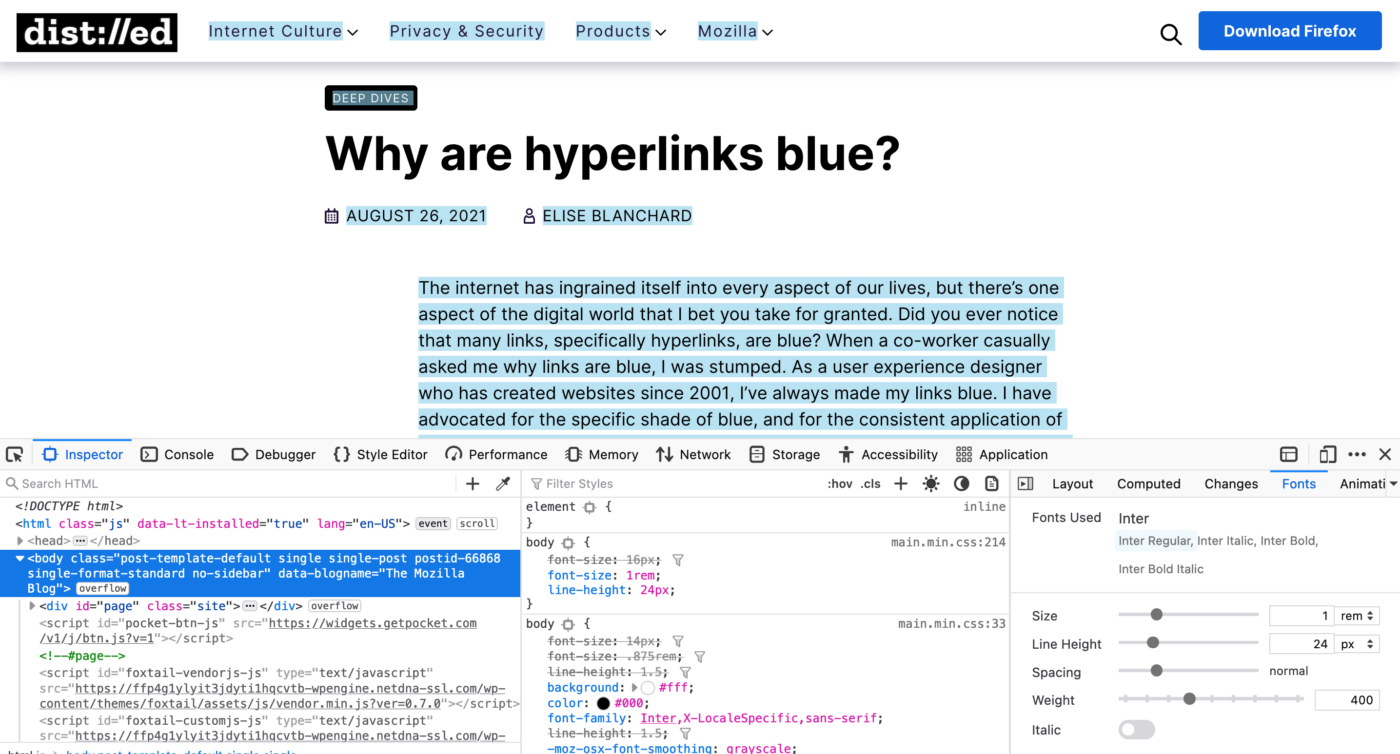
2. Your browser’s dev tools
Any browser comes with dev tools to inspect a website. Open them up by right-clicking “inspect“ on the site. I’m a big fan and user of Firefox and their developer tools also have a dedicated section for typography. Safari has something similar, Chrome does not (but it also provides the information, just a little less focused).

3. Use image recognition software
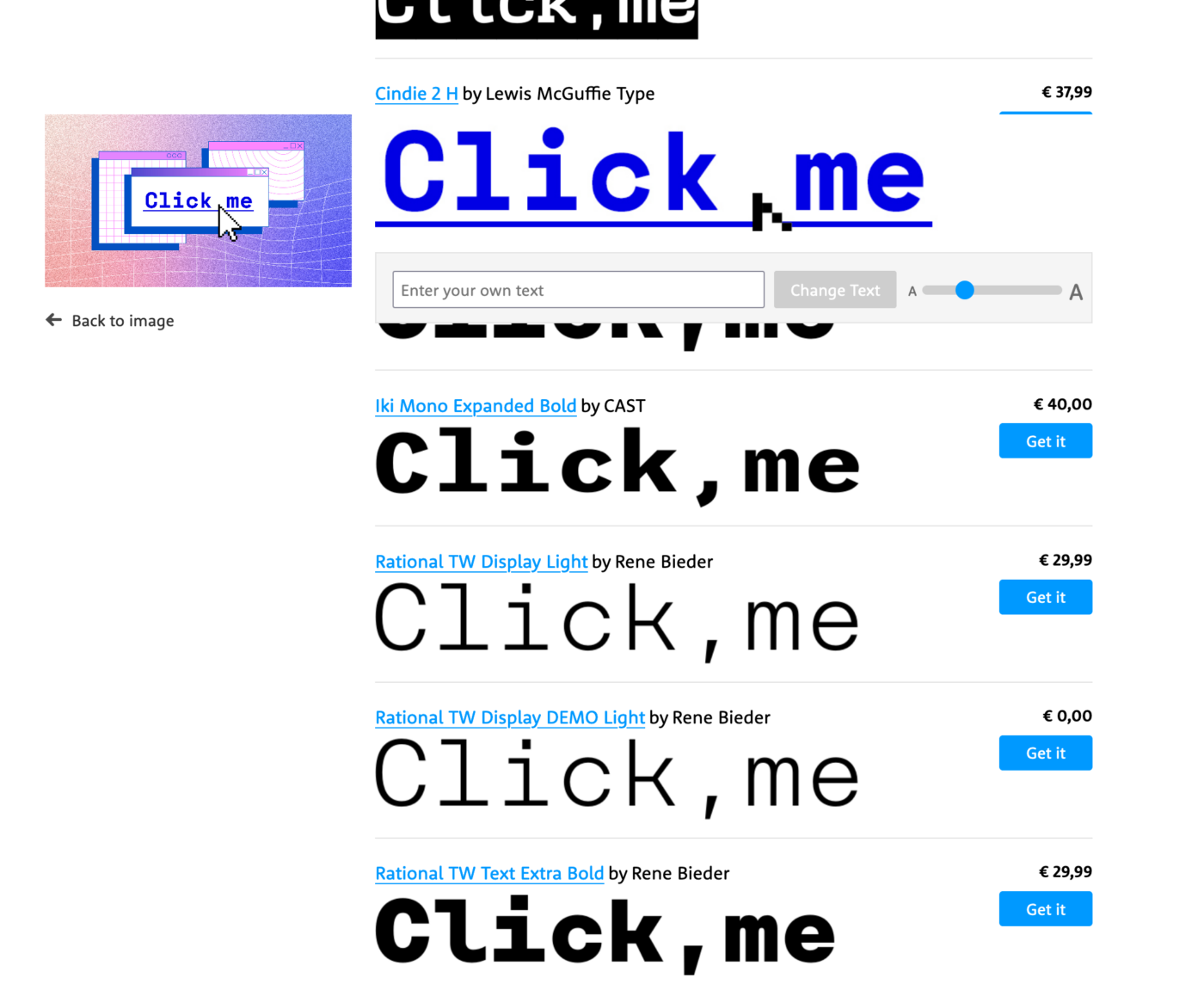
The first two methods only work with actual text on a website. If the text is inside a graphic, illustration or logo, you have to use image recognition tools. Since my times at design school back in 2005, I’m a fan of What the Font by MyFonts. Upload the image in good quality, select the text and then browser the results.

You will have to look very closely and train your eye to spot every single detail, and in some cases it does not find a suited result, because it only can browser the typefaces inside MyFont’s catalogue. For the header image of the bespoke article with the words “Click me” in it, I could not find out which typeface it was. But for many common fonts it worked fine for me in recent years.
If What The Font does not work? There is also the alternative What Font Is, that can find fonts outside the Monotype catalog.
I hope this was helpful to you! If you want to dive into more about this, Ralf shares 5 great tips to identity a typeface in a short video also covering pdf and IdentiFont.
If you have a question as well, happy to read in the comments below or just shoot me an email!

I’ve been using the first two options from your list, Oliver. What a saver peers, hey, for curious designers! And I even trained my font recognition skills over time. So this will empower Sarah! Sharing-caring💫
The 3rd one is what I needed. Thank youuu!🙏🏻
I think your Bressay would look totally different in a black version. So, better to keep it this way, it speaks your personal brand’s voice more accurately. I’d suggest slightly shade the blue with 5-10% of black to it.
Thanks for the color suggestion! I’ll consider it when I’ll alter the design someday 😂
Hey Oliver!
I’m using Fonts Ninja browser extension for a couple of years now and I find it quite helpful. But there is one issue with it that I don’t stand. When you enable the extension by clicking on it, the code is wrapped in the extension’s code marks. So if you want to play in the inspector after checking with the Font Ninja, you should refresh the page to clear the code.
I haven’t check it recently. Maybe they improved on this. But I already do this refresh automatically.
I totally agree, Hrvoje! The issue still remains. Like you, I always have to remind myself to refresh before inspecting the code after using Fonts Ninja. But I guess that we are an edge use case 😂.
Another handy – and simple – plugin is Type Sample. It used to have its own website where you could store and view type samples; now it is available from Typewolf: https://www.typewolf.com/type-sample
After adding it to the tool bar, you simply click “Type Sample” or however you named the plugin, hover over the website and it will reveal typeface names upon hover, sometimes after clicking on a piece of text.
Sometimes it is buggy, but usually it does just what you want it to do.
Very cool suggestion, Matthijs! Didn’t know that, and love that you can easily save a .png with it. It took some time for me to get what I should do to install it, but now I got it, I had to show the bookmark bar in my browser view setting.
Another extension/app I use is “WhatFont”. It has a browser extension for Safari, Chrome, and Firefox. It also has a bookmarklet if you don’t like extensions. Plus there is an iOS app. I use it almost daily.
http://www.chengyinliu.com/whatfont.html
http://whatfontapp.com/
https://github.com/chengyin/WhatFont-Bookmarklet
Thanks for sharing the mobile app, Richard. This is really helpful, since not everyone is on a desktop computer!
It’s not available for Safari, which is a minor annoyance as a Mac user, however I wanted to mention an alternative browser extension for Chrome and Firefox called Fontanello for finding fonts used on a website. Just right-click on a selected piece of text and see all the information from Fontanello.
Nice, thanks for sharing that as well!
Fontanello is now also available as an extension for Safari on iPhone/iPad! Maybe of interest to you? https://apple.co/3OgdO9o
Thanks for the addition, Lars! I’ll update the post.
Hi Oliver
I have just found you after ploughing through the back catalogue for Website 101 podcasts. My compliments, as I reckon your episode on Typography to be one of the best in all their 4 series.
I’ve only been involved with the development of a website for 4 months after volunteering to setup a site for a local charity that my wife is involved with. I’m using the Jekyll
site generator on my Markdown pages, so no CMS & by default I don’t get a choice of Fonts without setting up a custom theme (perhaps my next task !).
So I was curious to try your recommended tools to find out what fonts my site is using. I used the Firefox ‘Fonts Ninga’ extension which reported Apple system & Monospace fonts.
But using the Firefox dev console, it reported my web pages to be using dejavu sans, dejavu mono, nimbus sans.
So my question is why the discrepancy ?
Thanks
Thanks for your super kind words, Chaz, happy you enjoyed the podcast episode. I had a lot of fun doing it 😉. Regarding your question – when I check out the site of the Prestbury Women’s Institute, I don’t see a difference in the dev tools on Firefox and Fonts Ninja. Both state apple-system and monospaced. There is no clue of Dejavue or Nimbus in the source code, either. So, not really sure what happened here … But I’m looking forward to seeing you pick a more distinct type choice! If you want to, let me know what you decided on!
Eine weitere Möglichkeit wäre das Tool der folgenden Seite zu nutzen:
https://fonty.io/
Oh, die kannte ich gar nicht! Danke für’s Teilen, Lena!
Safari Extension Warning:
• Webpage Contents
Can read sensitive information from webpages, including passwords, phone numbers, and credit cards. Can alter the appearance and behavior of webpages.
This applies on all webpages.
• Browsing History
Can see when you visit all webpages.
Oh no, you mean Fontanello?
This is a Font Ninja warning when installed as a Safari Extension.
I use a convenient “This font” Chrome extension to identify fonts on web pages. I would say, there is a similar principle.
https://chromewebstore.google.com/detail/this-font/npekpjooabihjnafciihgkipbfdaaeec
Nice, thanks for the addition, Alex!
An alternative to “whatthefont” is “whatfontis.com”. Instead of finding only fonts from myfonts whatfontis has a wider database. This side helped me a lot finding exotic fonts.
Thanks for the addition, Andreas. It’s a nice database, the process is a bit cumbersome and cluttered, but the results are important, right?
Yes, it’s a little bit tricky, but the results are good. E.g. i found the elegant font Voyage from VJ-Type with whatfontis.
Oh yes, Andreas! Voyage is so brilliant! I reviewed it here, if you have not seen it.